
「@astrojs/rss」によるrss.xmlにBlog記事の本文を追加する。MDXファイルを対象に、markdownのパース、埋め込んだcomponentタグやcode blockのサニタイズ処理を行う。一連の手順を備忘録としてまとめる。

「@astrojs/rss」によるrss.xmlにBlog記事の本文を追加する。MDXファイルを対象に、markdownのパース、埋め込んだcomponentタグやcode blockのサニタイズ処理を行う。一連の手順を備忘録としてまとめる。

VSCodeの拡張機能「vscode-textlint」をインストールし、4種類のファイル(.mdx / .md / .txt / .html)でtextlintによる日本語の文章校正を自動化する。mdxは設定が複雑のため詳しい手順をまとめる。校正ルールはJTF日本語標準スタイルのルールセットを用いる。

AstroプロジェクトのユニットテストをJestで行いたい。Astroはv3.0以降ESMがデフォルトで有効。他のパッケージ同様、import文のエラーに対処が必要。既存のtsconfigに手を加えずに別途テスト用のtsconfigを作成しこれを回避する。一連の手順を備忘録としてまとめる。

このBlogの記事を書く目的でHeadless CMSの「Front Matter」を使ってみた。VSCodeの拡張機能として追加するだけで利用できる。markdownはもちろん、mdxにも対応している。スニペット機能で簡単にコンポーネントを埋め込むことが可能。jsonファイルで設定をカスタマイズでき自由度が高い。

10年以上の期間お世話になったGoogle Bloggerに別れを告げ、この度AstroでBlogサイトを構築し移行した。Astroは静的サイトを手軽に開発できる軽量フレームワーク。無料のテンプレートをベースにカスタマイズを行った。それなりの作業ボリュームとなったので、詳細は別記事に分け、今回は移行作業全体をまとめる。

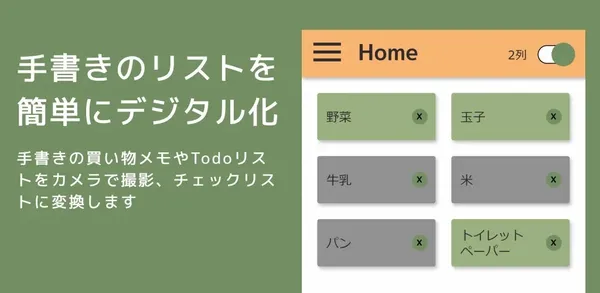
個人開発によるアプリの紹介。買い物メモやTodoリストをカメラで撮影し、簡単にチェックリストへ変換するスマホアプリ。スマホに保存した画像も対象。開発・運用のモチベーション維持のため「自分が使うモノ」をコンセプトに開発。使用シーンを考慮し、機能を最小限に、起動と操作の速度パフォーマンスを重視した。
広告